You should always be on the lookout for personal projects 🙌
First, because it's fun to work on a (new) exciting project. Second, because it expands your skills. You have something to show when you are looking for a new role or career.
Instead of project ideas, let me give you some building blocks technologies that you can combine with your own creativity 👇
Somewhere to store your data
Apps store data (nearly all the times).
You need something or somewhere to place this data. The market is full of technologies for you to explore.
First: local data. You may not need a server, API, or backend at all. In fact, the database is coming to the client.
Both postgres and SQLite can be embedded in a browser using WASM. Or you can fallback to IndexDB (maybe something like Dexie), local storage, or even cookies 💁🏼♂️
If you like your server, you have a wide range of databases selection. SQL, no-SQL, Graph databases, Key-Value stores.
The tricky part becomes choosing the right service or hosting platform.
Or, if you dare, set up the whole infrastructure yourself 😱
What about no database at all?
You may consider storing txt, json, xml. Not enough? Go directly creating Excel files, use any cloud provider as storage, or store locally with the File System API or OPFS.
Playing extreme? Sometimes you don't even need to store data. Imagine an app that fetches data from a third-party service. Get the data from there 🤝
You may still benefit from a caching layer, and that's another exploration 👀
Connect client and server
Obvious choice: an API (HTTP). Well, not so fast. Swagger? OpenAPI? gRPC? GraphQL? RPC?
You may also go full FTP/SFTP. Or TCP/UDP.
What about skipping the server completely? Consider Peer-to-Peer (P2P) or Bluetooth/Low Energy (BLE). Or even Email/SMTP.
If you need an open connection take a look at WebSocket. If the data flows continuously then consider Streams.
For heavy-load applications reach for Message Queues (RabbitMQ, Kafka, or ZeroMQ).
Want to bother less with syncing and requests? An awesome choice is a Sync Engine. For example, you should take a look at the newest Zero (alpha).
A sea of APIs
Once the data reaches your app, that's when the fun starts.
The Web API collections is ample.
A common problem is syncing and connections:
Then you can explore Audio or Video.
Beyond the web you can find a multitude of public APIs. You can go even beyond and consider scraping data.
Frameworks, libraries, and packages
Sometimes a new library or framework is enough to spark interest, regardless of the nature of the project.
Here are some ideas going beyond the usual and well known stuff:
- jimp: Image processing
- picocolors: Terminal output formatting
- browser-image-compression
- msw: Mocking library
- tsparticles: Particle animations
- @typeonce/ecs: Entity Component System games in TypeScript
New articles and snippets keep landing on Typeonce:
- Patterns for composable tailwindcss styles
- All kinds of state management in React
- ViteJs Type-Safe Web Worker in React
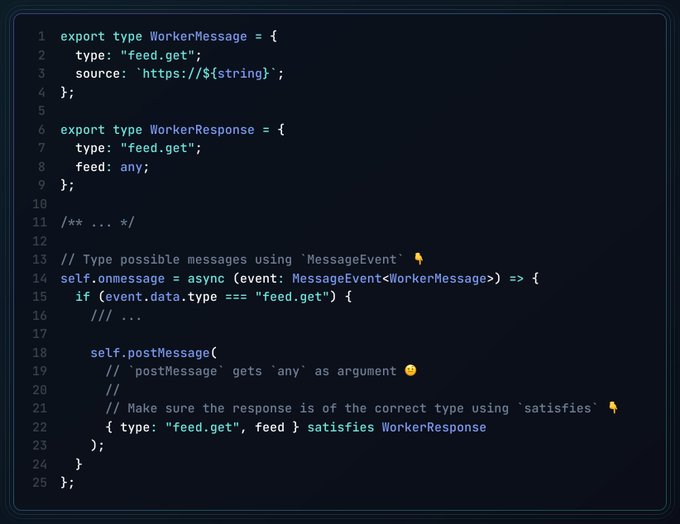
satisfies makes any-code type safe again ✨ In web workers for example you can use satisfies to type messages Converts any to a type safe messaging with shared types 👇 Show more
New content in queue for this new year 2025, starting today 🎉
See you next 👋